A weather app serves as an essential tool for users while offering significant earning potential for its developer. Creating a successful weather app involves thorough market research, a clear understanding of the target audience, and thoughtful design to stand out among top competitors. This guide will help you understand the skills required to make a great weather app, step by step process for best weather app development & inspiring you to bring your next app idea to life.
Weather App Market Size
The weather app market is vast and rapidly expanding. Valued at $954.4 billion last year, it is projected to reach $2,238.3 billion by 2033. AccuWeather, the leading weather app, has a monthly active user base of 1.5 billion, largely due to its effective marketing for seamless integration with various platforms.
Its closest competitor, the Weather Channel, has been delivering weather updates for decades and maintains a monthly user base of about 100 million. In January 2023, Allen Media Group acquired the Weather Channel for $850 million, highlighting the significant demand for accurate weather forecasting.
Now, let’s explore the steps for weather app development.
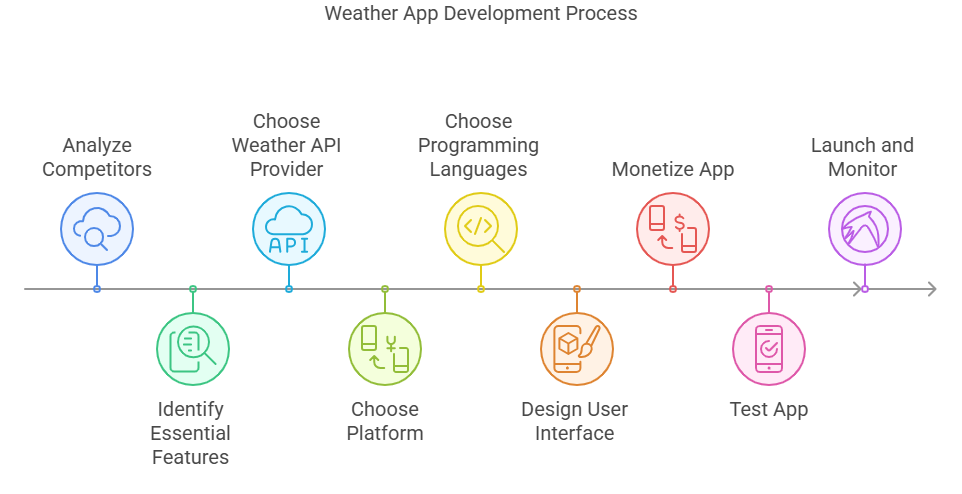
Step-by-Step Process for Weather App Development
Like any application, weather app development is a complex process. The goal is to create a functional yet user-friendly app that delivers all the features your audience desires, especially hyper-local forecasts tailored to the user’s location. Choosing the right app development company will ease the process by guiding you each step. Let’s delve into the step-by-step process of building a weather app from the ground up.

1. Analyze Competitors in the Market
Begin by researching existing weather apps to understand what makes them successful. Explore options like Weather Underground, Carrot Weather, WeatherBug, and Windy to identify features that build user trust in their forecasts.
Determine whether your app will be a simple, glance-friendly tool or a comprehensive platform like the Weather Channel, offering detailed features such as historical weather data, satellite maps, wind speeds, and precise five-day forecasts. Many apps also enhance user experience with dynamic weather visualizations that adapt to real-time conditions, combining functionality with visual appeal.
2. Identify the Essential Features for Your Weather App
After analyzing existing apps, think about your target audience and create a list of key features that your app should include and how you can improve on what’s currently available. At a minimum, your weather app should offer a basic forecast with temperature, precipitation chances, cloud coverage, and a five-day forecast.
You may also consider adding extra features like sunrise and sunset times, pollen count, air quality, wind speed, and push notifications for severe weather alerts. The features you can incorporate will depend on the weather API you choose, as different APIs provide varying types of data.
3. Choose a Weather API Provider
A weather API is a programming interface that retrieves data from weather stations through scripts and code. It uses an API key, enabling the app to access weather data from a provider’s database and deliver it to the user based on their location. This is crucial because users don’t want large amounts of weather data stored on their devices or have to constantly download updated forecasts each time they check the weather.
Additionally, weather data is often presented in a technical format, which isn’t ideal for users who simply want a quick, easy-to-read forecast. API calls allow you to retrieve weather forecasts at set intervals and present them in a user-friendly, visually appealing way that aligns with user preferences.
4. Choose the Platform
The platform you select will influence the programming language, the app stores for distribution, and the overall design of your weather app. Some available options include the Amazon App Store, Apple App Store, Google Play, Microsoft Store, Samsung Galaxy Store, and Huawei AppGallery. These platforms are generally tied to specific devices, such as the Apple App Store being exclusive to Apple products and the Samsung Galaxy Store catering to samsung devices.
Each platform offers various products where your app can be featured. For instance, if you develop an app for Google Play, you could also create a version for Wear OS, the Google smartwatch operating system, allowing users to check weather information quickly. It’s important to design a responsive app that works well across different devices, including both web and mobile platforms.
5. Choosing Programming Languages for Weather Apps
When planning the development of a weather app, consider the programming languages you are comfortable with, as well as those that are most suitable for the platforms you intend to target, such as iOS or Android. If you lack programming experience, it’s advisable to hire an experienced developer to help with this part of the app creation process.
Before you start developing a weather app, it’s important to consider the following languages and platforms to ensure you don’t waste time and resources on development that won’t align with your objectives.
a. Swift
Swift is a programming language used for mobile and web development on Apple devices. Its frameworks make it simple to retrieve API data and parse the JSON responses into your application.
b. JavaScript
JavaScript is extremely user-friendly and works seamlessly across Windows, Apple, and Android platforms, making it highly popular among developers. Typically, developers combine an HTML file, a CSS file, and a JavaScript file to build a weather app that is both powerful and responsive.
c. Python
Python is compatible with macOS, Windows, and Linux. You can load weather data in Python using either a JSON or CSV file, though CSV files require more precise formatting, making them ideal for specialized applications where only one type of data is needed.
6. User Interface Design
While it’s important to ensure your code is technically sound, your users will prioritize a weather app that is both intuitive and visually appealing. This involves features like smart notifications, eye-catching weather icons, user-friendly navigation, and extras such as a lock screen widget.
Developers aiming for commercial success often hire experts skilled in all aspects of app design, including creating the app icon. Designing a colorful, easily recognizable icon can be more challenging than it seems, which is why it’s best handled by experienced graphic designers.
7. Monetizing Your Weather App
Monetization is a crucial decision when developing a weather app, as it helps cover the costs of the work involved in creating the app. There are three main monetization strategies, which can often be combined to generate multiple streams of income.
a. Advertisement
Advertisements usually appear as small banners at the top or bottom of your app. Additionally, there may be pop-up ads that users can close after a set time, although these are more frequently found in mobile games.
b. Ad-Free Subscriptions
You can offer users the option to pay for removing advertisements from your app. This could be a one-time payment or a recurring monthly subscription, often bundled with additional customization options. For paying users, you simply configure the app to exclude ads from their experience.
c. Add-On Features
Offering add-ons can enhance a weather app by providing users access to extra services for an additional fee. For instance, subscribers could receive weather updates every 15 minutes instead of hourly or gain access to advanced features like UV radiation levels, air quality alerts, and historical weather comparisons directly on their dashboard.
8. Test Your Weather App
Studies show that most apps are only opened once and often uninstalled within 30 days. To ensure your app stands out and remains on users’ phones, you must dedicate significant time to testing. Testing is essential for weather apps. You need to make sure your app is fully functional from day one and won’t crash upon download, as this could lead to poor reviews and immediate uninstalls. Key aspects to focus on during testing include ensuring the app can handle the expected number of users and that it refreshes on a regular schedule.
9. Launch on App Stores
After completing testing and ensuring your weather app is ready, it’s time to submit it to popular app stores. The Apple App Store, Google Play Store, Amazon App Store, and Microsoft Store are among the most common choices, though you may also consider submitting to the Samsung Galaxy Store and Huawei App Gallery.
Each store has its own set of guidelines, with a key requirement being adherence to data privacy regulations in major markets. These regulations outline what data can be collected, how you notify users about the data, and the steps you take to protect this information from malicious threats.
10. Monitor User Feedback
Your responsibilities don’t end once your weather app is submitted to the app stores. It’s important to consistently evaluate how to improve and align with market expectations. App store reviews can be very valuable if you consider them as a whole.
For instance, if many users are dissatisfied with the quality of the add-ons and feel they aren’t worth the cost, this indicates a need to offer more valuable options for paying users to maintain their interest.
Create a Weather App
In the weather app development, there are several key factors to consider, including the platform you choose to build for, the API to use, the features to include, the programming language, and how to ensure user engagement. Collaborating with skilled developers and clearly communicating your app idea is essential for staying competitive and ensuring the app is developed within a reasonable time frame. Ongoing updates and improvements are necessary throughout the app’s lifecycle, along with being responsive to evolving user needs.
If you’re searching for an ideal weather app development company, Intelegain offers a range of features suited for various needs. Whether you’re gathering data related to growing conditions for gardeners or solar radiation metrics for energy companies, the API can provide valuable insights for diverse applications. Contact us today for FREE app development consultation for your business
Planning to develop a weather app? Book a FREE personalized consultation!