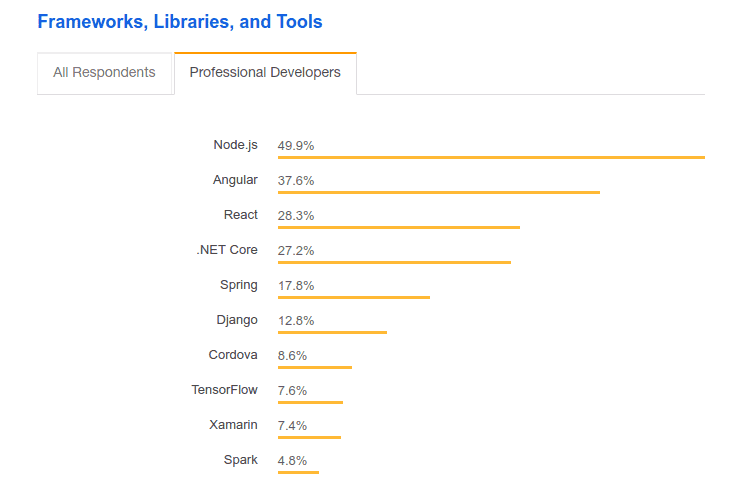
Angular and React are among the most popular JavaScript frameworks used by front-end developers. Moreover, these two, coupled with Node.JS make it to the top three most used frameworks according to StackOverflow developer survey.
Both Angular and React frameworks are similar in popularity, in architectures, and are based on JavaScript. So what’s the difference? Which one is better? Here we start by looking at their general characteristics.
Angular Vs React – An Overview
Angular is a front-end framework by Google and is a TypeScript based JavaScript framework. It consists of components such as MongoDB (a NoSQL database), Express.JS which is a web application framework, Angular / Angular.JS- a front-end framework and Node.JS which a server platform. Angular is also part of the MEAN stack and is compatible with a great number of code editors and is considered the ideal choice for creating dynamic websites and web apps. There was a monumental shift on the release of Angular 2 (and the dropping of the “JS” from the original name – AngularJS). Angular 2+ is called just Angular. While AngularJS (the first version) still gets updates. The latest version of Angular is the Angular 7 introduced in October 2018.
Meanwhile, React is an open-source JavaScript library created by Facebook in 2011 to build dynamic user interfaces. It is based on JavaScript and JSX – a PHP extension introduced by Facebook that permits the creation of reusable HTML elements for front-end development. The current stable version s 16.X, released in November 2018.
Common Factors in React And Angular
Component-based architecture
Both Angular and React frameworks have a component-based architecture. In simpler terms, it means that an app has modular, consistent and reusable components that are amalgamated to create user interfaces. Components based architecture is thought to be more maintainable compared to other architectures utilized in web development. This factor speeds up the development by creating separate components that allow the developers to adjust and scale the application swiftly.
App size and performance
AngularJS was previously known for low performance while dealing with the dynamic, complex application. Meanwhile, ReactJS app of the same size- due to Virtual DOM, performs better than AngularJS.
Since the introduction of new versions of Angular, its features and elements like for e.g. Shadow API has made the competition fiercer between the frameworks. Moreover, according to Jacek Schae’s research from freecodecamp.org even suggests that new versions of Angular are slightly faster than React and Redux- where Angular has a smaller app size in comparison to React with Redux (in the referenced research): Its transfer size is 129 KB, while React + Redux is 193 KB.
Differences Between Angular Vs React Js
Programming Language – TypesScript v/s JavaScript and JSX Script
Angular uses Typescript (can also use JavaScript if needed) which is a superset of JavaScript appropriate for larger projects. It is compact and allows for identifying mistakes in typing. TypeScript is also advantageous because it has better navigation, faster-code refactoring and auto-completion etc. Thus TypeScript being clean, scalable and compact makes it an ideal choice for enterprise-scale large projects.
Meanwhile, React.JS uses JavaScript ES6+ and JSX Script (syntax extension for JavaScript to simplify UI coding to make it look like HTML). JSX simplifies coding visually, so your React JS developers for hire can easily detect errors and protect code from injections. JSX also utilizes browser compilation through Babel, a compiler that translates code into web-browser readable format. The JSX syntax also runs the same functions as the TypeScript-although some programmers find it too complicated.
Angular vs React JS – Framework v/s Library
React is not a framework, it’s a library. It requires multiple integrations and additional tools and libraries. Meanwhile, in Angular, you already have everything when you start to develop an app.
You can refer our blog for a detailed look into Angular features, as well as its pros and cons –
Angular includes RxJS – This is a library for asynchronous developing that decreases resource consumption by setting several channels of data exchange. It allows simultaneous management of events separately. The problem, however, is that while RxJS can operate with many frameworks you have to learn from the library to make full use of Angular.
Other features include dependency injection, ivy renderer (new Angular rendering engine), Angular CLI (powerful command-line interface), Angular Universal (a tool for server-side rendering), Code editors (Aptana, WebStorm, Sublime Text, Visual Studio Code).
On the other hand, React requires multiple integrations and supporting tools to perform.
Redux is a state container which prompts React’s working in large applications; it also manages components in applications with many dynamic elements and is also utilized for rendering.
React’s toolset further includes Babel (trans-compiler that modifies JSX into JavaScript), React Router (URL routing library), Webpack (standard code bundler), Code editors (Atom, Visual Studio Code, Sublime text). The testing and debugging in React uses different tools like Jest (for JavaScript code), Enzyme and Unexpected-react (component testing), React-unit and React-testing library (unit testing and React DOM testing), skin-deep (render testing utils) etc.
DOM – Real v/s Virtual
Angular uses Real DOM. In this case, even if just one section of the tree is changed or modified the entire tree data structure is updated. Using Real DOM, Angular finds which components need changing with change detection.
React JS uses Virtual DOM which allows the dedicated developers for hire to track and update the change without affecting the other elements of the tree.
While Virtual DOM is considered faster than Real DOM manipulations- the present implementation of change detection in Angular makes both approaches comparable in terms of speed and performance.
Data binding – Two Way v/s Downward
Angular uses two-way data binding which is similar to the MVC architecture- where the model and the view are synchronized- so modifying the data affects the view, which consequently prompts changes in the data. This approach guarantees that model state modifies automatically when any change in UI element is made, and vice-versa.
Meanwhile, React uses one-way or downward data binding. This type of biding doesn’t allow the child elements to affect the parent elements when updated. This ensures that only the approved components are changed.
The downward data binding style makes the code more stable, however, it also requires additional work to synchronize model and view. Plus, it takes more time for configuring updates in parent components prompted by changes in the child components.
One-way binding may make the code more stable and debugging easier but the traditional two-way binding of Angular is easier to work with.
Development Speed and Productivity
Angular offers an improved development experience, due to its CLI that enables the creation of workspace and design functioning applications swiftly; producing components and services with one-line commands, in-built process to resolve wide-ranging glitches and clean coding feature of TypeScript.
Meanwhile, React’s speed and productivity is affected due to involvement in third-party libraries. Thus, the React.JS developers have to determine the right architecture along with the tools.
Mobile app development and portability – NativeScript v/s React Native
Angular provides Iconic framework (which includes Cordova container) for mobile app development and appealing UI component library. Thus, the final app appears like a web in a native web app container on any device.
Meanwhile, the React JavaScript library provides a really native UI experience that allows you to make your own components and bind them to native code written in Kotlin, Java and Objective-C.
When it comes to tools to port existing web apps to mobile apps- both frameworks offer good options. Angular comes with NativeScript, a cross-platform mobile framework which utilizes TypeScript and allows 90% of code across iOS and Android, porting business logic and using the same skill set when working with UIs. The NativeScript approach is to write a single UI for mobile and modify it to accommodate each platform when needed.
Meanwhile, React Native which comes with ReactJS, is a JavaScript framework which is a cross-platform implementation for mobile apps that also allows portability from the web. React Native’s approach is such that the community is encouraged to write each UI for diverse platforms and follow the mantra of ‘learn once and write everywhere’. Consequently, the estimate of code sharing is approx. 70%.
All in all, NativeScript is more code-sharing and quick time-to-market centered and React Native ideas focus on a native look and feel of the apps.
Learning Curve
The learning curve for Angular is much steeper than React. It has a complex component management system and is a verbose framework with many ways to solve a single problem. Plus, as the framework constantly updates the developers have to adapt to the changes frequently.
Meanwhile, React.JS is friendlier to developers and doesn’t require much time if you’re familiar with JavaScript. It provides various useful resources; the only difficulty being is that React is the Redux library (as about 60% solutions built in React use it), so any React developer must eventually learn Redux.
Angular vs React Popularity
As both ‘react’ and ‘angular’ both are common terms it is difficult to grasp their popularity through Google trends. A good substitute to comprehend both frameworks’ popularity is through the number of stars that their GitHub repositories get.
https://www.npmtrends.com/react-vs-@angular/core
It is clear that React is the more popular framework from the statistics mentioned above.
Documentation and Community Support
Due to the fast development of the Angular framework, the documentation updates are not as fast as you’d want. Although, there is an interactive service available at https://update.angular.io/ that developers can use to define the current version and get a checklist of updates.
ReactJS too experiences some documentation problem since there are frequent updates to the framework. Thus, developers need to keep up with the changes by continuously learning. Although, ReactJS does has some documentation for the latest version, updating on all integrations is a difficult task.
The problem with documentation, however, can be somewhat neutralized by a large community of developers which both Angular and React provide. React has a bigger community than Angular on GitHub, although the 2018 StackOverflow survey suggests that the number of Angular js developers for hire are more than those working with React. So both are neck-to-neck in terms of community support.
When to use React Vs Angular?
Choosing Angular framework is the best option when you hire Angular developers that are experienced in C#, Java and previous versions of Angular. If the app solution you want to develop has the complexity that is low to medium level, needs to be a large-scale feature rich and requires higher productivity, Angular is the perfect option.
Meanwhile, React is the right choice for you if your team is well-versed in CSS, HTML and JavaScript. If the app you need to develop is a highly-customized specific solution and needs various components of diverse, variable states (enabled/disabled buttons, user login/access permission or active/inactive navigation items), React is the best for development of such solution.
Conclusion – React vs Angular- which suits your project the best?
Angular is the most mature of the frameworks, has good backing in terms of contributors and provides powerful support and tool-set to support holistic front-end development. Continuing updates and support from Google suggest that the framework isn’t going anywhere and Google is trying to preserve the current community and switch them from AngularJS to Angular 2+ with higher performance.
Meanwhile, React is old enough to be mature and has a huge number of contributions from the community. It suggests a lightweight approach to developers to quickly start on work without much learning. Presently, React is similar in terms of performance to Angular.
Each of the frameworks has its own pros and cons. Thus, choosing one must ultimately be based on your project requirements and which frameworks’ properties are the most suitable for your needs.