Choosing a tech stack sometimes is a tedious task. You need to take every factor into consideration, including budget, time, app size, end-users, project objectives, and resources. Whether you are just forming strategies or working on a freelance project, you need to consider the pros and cons of each framework in detail. Previously we did a post on Angular vs. React– but recently, a new player is gaining the same level of attention, i.e., Vue. Now that its 2020 and you have to choose between the gamut of client-side JavaScript frameworks that are Angular vs. React vs. Vue. It is complicated, to say the least.
To simplify your search, we highlight the top client-side JavaScript frameworks – Angular, React, Vue, and compare their advantages and disadvantages. So, is Vue JS better than React? Is React faster than Angular? What is the difference between React and Vue JS- let’s find out –
Angular, React and Vue- A Summary
As we discussed in our previous blog, Angular is “is a front-end framework by Google and is a TypeScript based JavaScript framework. It consists of components such as MongoDB (a NoSQL database), Express.JS, which is a web application framework, Angular / Angular.JS- a front-end framework, and Node.JS which a server platform.
Angular is also part of the MEAN stack and is compatible with a great number of code editors and is considered the ideal choice for creating dynamic websites and web apps. There was a monumental shift on the release of Angular 2 (and the dropping of the “JS” from the original name – AngularJS). Angular 2+ is called just Angular. While AngularJS (the first version) still gets updates. The latest version of Angular is the Angular 7 introduced in October 2018”.
Meanwhile, React is an open-source JavaScript library created by Facebook in 2011 to build dynamic user interfaces. It is based on JavaScript and JSX – a PHP extension introduced by Facebook that permits the creation of reusable HTML elements for front-end development. The current stable version s 16.X, released in November 2018.
The newcomer that is Vue known as Vue.JS was developed by an ex-Google employee Evan You in 2014. In that recent two years, it has gained incredible popularity for its flexibility and performance—the current stable version in 2.6.10, was introduced on 20th March 2019. In the meantime, Vue 3, which is currently in the prototyping phase, is planning to move to TypeScript.
Comparing popularity
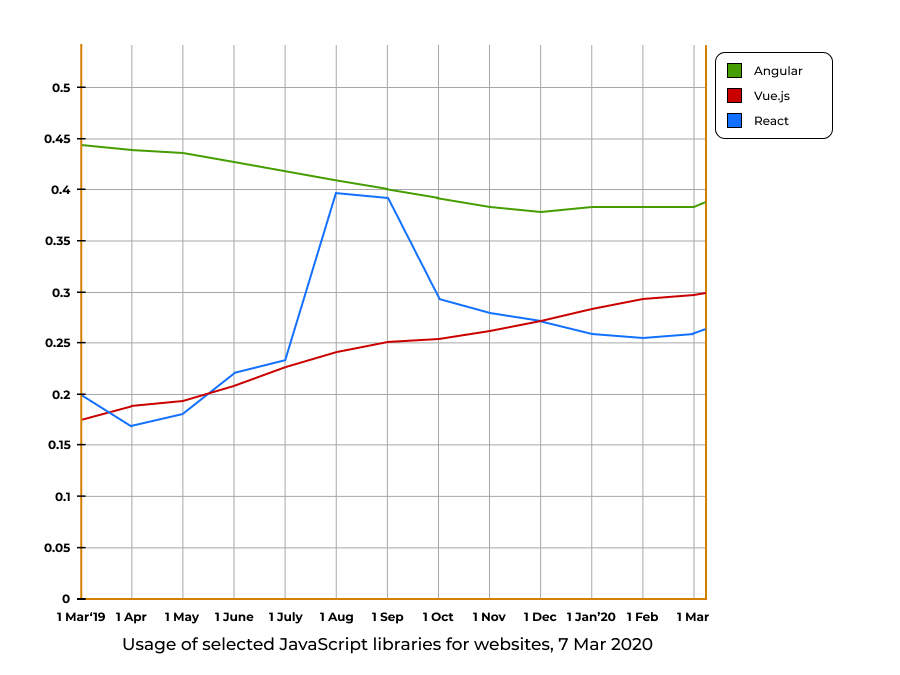
As ‘angular’ and ‘react’ are common search words not related to web frameworks, it would be inaccurate to discern their popularity on Google Trends. A web technology survey website W3Techs, however, compares technology used by the top 10 million websites, and here is what they found.

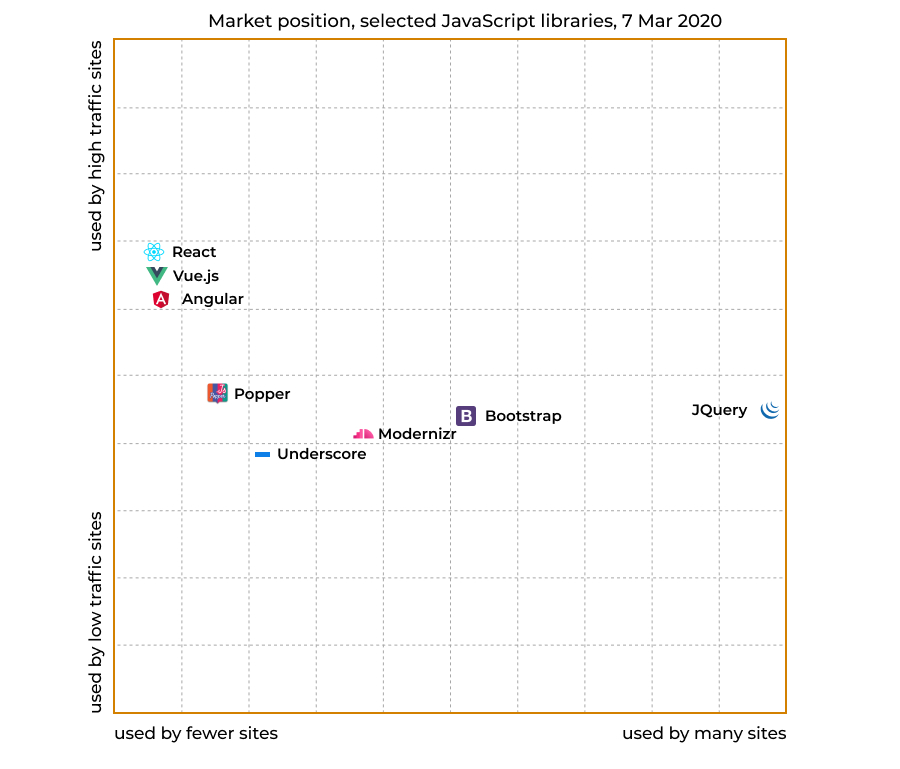
Here is another diagram that shows the market position of the selected technologies in terms of popularity and traffic compared to the most popular JavaScript libraries.

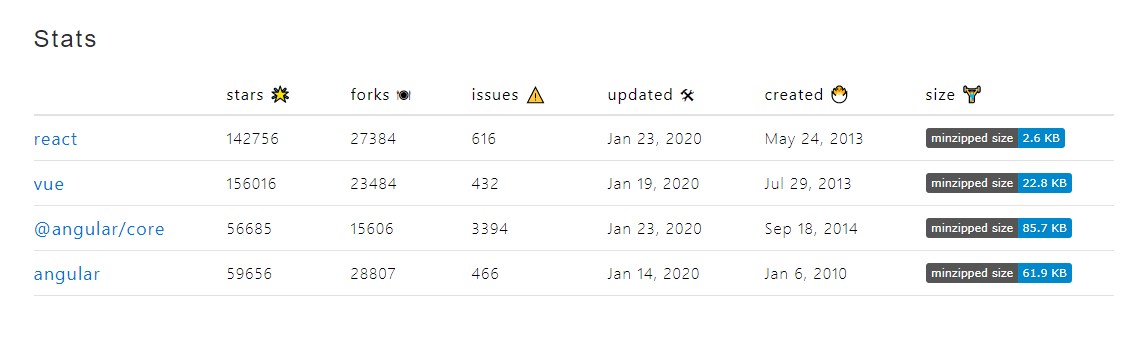
Looking at the number of stars that each framework’s Github repositories get, React, and Vue emerge as clear winners.

Community Support
Since React is powered by Facebook, and Angular is maintained by Google, there are no doubts about the growth of these frameworks. Both React and Angular have frequently published updates and releases and are still quite-maintained when it comes to migrations. According to their development community- upgrades are not an issue since both Angular and React release a major update every six months. Angular regularly announces version updates, releases as well as depreciation periods.
Meanwhile, with Vue.js, their migration helper tool makes migrating easier in such circumstances. In a larger app, though, it may cause an issue since there is no proper roadmap that focuses on versioning and their plans. React is more flexible than Angular since it is a set of independent libraries that are fast and evolving as opposed to full-framework like Angular. Therefore, you have to pay attention to every little module that is not supported or maintained.
Framework Components
Generally, when a component gets an input, it changes behavior on its basis. This change is typically presented as a change in the UI of some part of the page. For instance, the use of component can be a log-in box on a social media website or a search box on a portfolio website.
Angular components are called directives. They are markers on DOM elements that Angular can track and attach a particular behavior to. Thus, Angular splits the UI part of components as attributes of HTML tags and their behavior in the form of JavaScript code. This is what differentiates Angular from React. In React, the UI and the behavior of the components are combined.
At the same time, For Vue, UI and behavior are also a part of components- making things more intuitive when looking at React vs. Vue. Vue is highly flexible, and it allows you to integrate UI and behavior of components from within the script.
Performance of frameworks
All three frameworks- Angular, Vue, and React are head to head in this parameter. Vue and React have Virtual DOM. Due to its solid structure, it delivers a great performance as well as memory allocation. In the meantime, Angular has drag and drop features, which makes application development speedier. Plus, Angular also makes use of real DOM, which paves the way for developing custom apps in an efficient and effective manner.
All things considered, all three frameworks are comparatively much faster than other JavaScript frameworks. Since the performance of frameworks mainly relies on the optimization of code and size of the application, it is advised not to draw your conclusion based on this parameter solely.
Migrations
If you are working on a project using a framework of your choice, there is no need to worry about framework updates. You won’t encounter issues big enough while transitioning from one version to another that it will mess up your code. Even so, it is essential to keep an eye on things as some updates can be more significant than others. Thus, they may require you to keep things updated to be compatible.
Angular has major updates once every six months, and there is also six months before any major APIs are deprecated- giving you time to make necessary changes in between the release cycles. Facebook has stated that stability is primarily essential to them as huge companies like Twitter and Airbnb use React. Upgrades via versions are usually easiest in React with scripts such as react-codemod helping you to migrate. Meanwhile, Vue states that 90% of the APIs are the same if you are moving from 1.x to 2.
Learning Curve
Angular has a steep learning curve since studying it requires you to learn associated concepts like the MVC and TypeScript, for example. Although learning Angular takes time, understanding how the front-end works is worth it. React has a “getting started” guide that will help beginners in setting up. The documentation is regularly updated with solutions to common problems already on Stack Overflow. React needs the use of third-party libraries for advanced features- which makes React’s learning curve depending on the way go with additional functionality. Since Vue is highly customizable, it is easier to learn compared to React and Angular. Plus, there is an overlap with React and Angular concerning their functionality when it comes to Vue. This makes the transition to Vue from either Angular and React easy.
Conclusion
Angular being the most mature of the frameworks is a good option for large corporations- it has a full set of tools and quality support. The learning curve, however, is steep for newcomers. React, on the other hand, is currently very popular due to its flexibility and easy integration with other libraries. At least at the moment, it is one of the most versatile of the three. Vue is the youngest and especially suited for those who need fast growth. It is said to be best suited for start-ups, but a lot of large Asian corporations like Baidu and Alibaba have chosen Vue as their primary front-end framework- this shows promising growth for this framework.