Is your app losing users before they even start? We’ve all been there. You download a promising new app, tap the icon, and… wait. And wait. That spinning wheel feels like an eternity. Maybe the app finally loads, but navigating it feels like wading through treacle. What do you do? If you’re like most people, you hit delete and move on. The shocking truth? Four out of five people might uninstall your app if it stumbles on the first load, and over half will bail if it takes longer than three seconds to get going. Yes! The good news is smart mobile app design tips can significantly boost your app’s speed and keep users happy.
Best Mobile App Design Tips in 2025
In the bustling world of mobile apps – as per Grand View Research, a market set to explode with a nearly 14% growth rate each year through 2030! – pretty designs and clever marketing aren’t enough. If your app feels slow, clunky, or confusing, users won’t stick around. Performance isn’t just a technical footnote; it’s a core part of the user experience. A smooth, responsive app feels good to use. A laggy one is just frustrating.
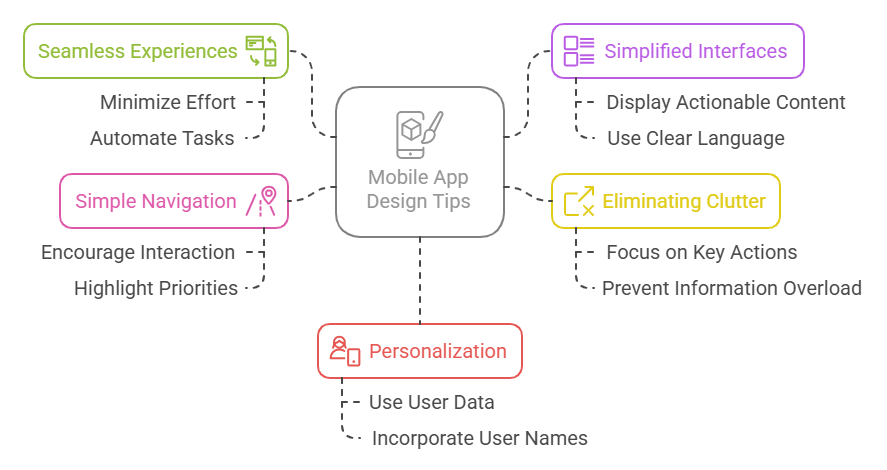
Ready to build an app that flies? Let’s dive into 5 essential mobile app design tips that prioritize performance:

1. Craft Effortless Journeys, Not Obstacle Courses
Think about the smoothest experiences you’ve had online or in an app. They feel intuitive, right? Your goal is to make using your app feel effortless.
-
-
Map the Easiest Path: How quickly can users achieve their main goal? Cut out unnecessary steps. If a task feels big, break it down into smaller, bite-sized chunks. Keep less critical options tucked away until they’re actually needed.
-
Be Smart About It: Can you automate parts of the process? Pre-fill information? Offer sensible defaults? Every little bit helps reduce user effort.
-
Design for Interruptions: Users get distracted. Calls come in, notifications pop up. Design your app so users can easily save their progress and pick up exactly where they left off without losing anything. That seamless transition makes a huge difference. Keep the focus clear and avoid unnecessary pop-ups or demands that break their flow.
-
2. Simplify Your Interface: Less is More (and faster!)
A cluttered interface isn’t just confusing; it can actually slow things down. Think clean, light, and focused.
-
-
Let Content Shine: Make your content the star. Get rid of any visual fluff or elements that don’t directly help the user. Using things like simple cards can present information clearly and actionably.
-
Embrace the White Space: Don’t cram everything together! Giving elements room to breathe (using white space) makes the important stuff stand out and feels less overwhelming. It also contributes to a lighter, faster-loading feel.
-
Focus, Focus, Focus: Resist the urge to pack in every feature imaginable. What’s really essential? Prioritize the core functions that deliver value. A streamlined app is often a faster and more enjoyable app.
-
Speak Plainly: Use clear, simple language. Avoid jargon, overly branded terms, or slang that might not translate well. Choose a readable font that works well at various sizes (aim for at least 11 points for body text) and ensure good contrast (a 4.5:1 ratio is a good minimum) so text is easy on the eyes.
-
3. Banishing the Bloat: Cut the Clutter, Keep the Speed
Every extra element, every unnecessary step, adds friction and potentially slows things down. Be ruthless about removing what isn’t needed.
-
-
One Goal Per Screen: Try to focus each screen on a single, primary action. This simplifies the user’s decision-making and often means less complex code and faster loading.
-
Don’t Block the Entrance: Avoid forcing users to sign up or log in before they’ve even experienced what your app offers. Let them explore first! Gather information gradually when it makes sense within their journey.
-
Avoid Brain Overload: Our brains can only handle so much information at once. Don’t overwhelm users with walls of text or too many options. Break down complex information or long forms into manageable steps (chunking). Smart features like autocomplete, spell-check, and predictive text can also dramatically speed up form filling.
-
Smooth Onboarding Matters: A great first experience reduces the chance users will leave immediately. Good onboarding guides users gently, highlights value quickly and sets them up for long-term engagement.
-
4. Navigation: Make it Obvious, Make it Easy
Good navigation should feel invisible – it gets users where they want to go without them having to think about it. Poor navigation is a major source of frustration and wasted time.
-
-
Easy to Find, Easy to Use: Navigation should be instantly recognizable and accessible but shouldn’t dominate the screen. Design it for how the majority of your users will actually use the app.
-
Prioritize Pathways: What are the most common things users do? Make those routes prominent and easy to access. Less frequent actions can be slightly less prominent but still findable.
-
Always There: Users should be able to navigate from anywhere in the app, predictably. Don’t hide essential controls. Keeping options visible reduces the mental effort (cognitive load) required.
-
Visual Cues are Key: Use clear icons (stick to familiar ones!) alongside text labels to help users understand options at a glance. Clearly show users where they currently are within the app structure. Make sure buttons and menu items are large enough to tap easily without errors.
-
Avoid the Mystery: Avoid hidden menus (like complex gesture-based navigation that isn’t obvious) – they kill discoverability and confuse users. Tabs often work well for main navigation, showing key sections upfront.
-
Search Smart: If search is important, make it prominent. A clear search bar at the top or an obvious search icon is standard practice for a reason.
-
5. Personalize It: Make it Relevant, Make it Faster
Personalization isn’t just a gimmick; it can make your app feel more relevant, engaging, and even faster for the user.
-
-
Tailor the Experience: Use what you know about the user (with their permission, of course!) to show them content, features, or suggestions that are genuinely relevant to them. A simple touch like using their name can make the app feel friendlier.
-
Guide, Don’t Distract: Good personalization helps users find what they need faster by cutting through irrelevant noise. It steers them towards useful content and away from things they don’t care about.
-
Show Them Their World: Consider integrating simple analytics or dashboards within the app that let users see their own activity or progress. This provides personalized value and keeps them engaged.
-
Need to Follow Mobile App Design Tips
Building a mobile app that not only looks great but also runs smoothly and quickly is a real challenge. But as we’ve seen, thoughtful design choices are absolutely critical. By focusing on these mobile app development tips, you can achieve seamless flows, simplicity, decluttering, intuitive navigation, and smart personalization, you can create an app that users genuinely enjoy interacting with. Getting this blend of performance and user experience right is key to standing out in today’s crowded app stores and achieving long-term success.
If you’re looking to build an app that truly performs or need help optimizing an existing one, partnering with experienced mobile app developers can make all the difference. Teams like Intelegain specialize in crafting fast, engaging mobile experiences designed for today’s demanding users.
Remember, a fast app is a happy app – and happy users are loyal users! Focus on these design principles, and you’ll be well on your way to building something great. Contact us for FREE consultation.
Frequently Asked Questions
App performance impacts user satisfaction and retention, as slow or unresponsive apps are likely to be abandoned.
They optimize assets, compress files, and reduce API calls to improve load times.
By using responsive design techniques and ensuring the app is compatible with various screen sizes and OS versions.
A well-optimized backend ensures faster data retrieval, reducing delays in user interactions with the app.